<View>
- 사용자 인터페이스 구성 요소의 기본 구성 요소
- 그리기 및 이벤트 처리 담당
- 대화 형 UI 구성 요소 (버튼, 텍스트 필드 등)를 만드는 데 사용되는 위젯 의 기본 클래스
<ImageView>
이미지 등록 : src = "@drawble~"
scaleType="centerCrop" : 이미지를 이미지뷰에 맞추는 법
<WebView>
웹 페이지를 앱 안에서 보여주는 프레임
<VideoView>
동영상을 앱 안에서 보여주는 프레임
<CalendarView>

<ProgressBar>
작업의 진행 상태를 시각적으로 보여주는 뷰 위젯

style="?android:attr/progressBarStyle"
<ProgressBar> - Horizontal

<ProgressBar>의 Horizontal 형
style="?android:attr/progressBarStyleHorizontal"
<SeekBar>

<SeekBar> - Discrete

<RatingBar>

<SearchView>
developer.android.com/training/search/setup?hl=ko
검색 인터페이스 설정 | Android 개발자 | Android Developers
Android 3.0부터 앱 바에서 SearchView 위젯을 항목으로 사용하는 것이 앱에서 검색 기능을 제공하는 기본 방법입니다. 앱 바의 모든 항목과 마찬가지로 SearchView를 정의하여 항상 표시하거나 공간이
developer.android.com
<TextureView>
- 콘텐츠 스트림 표시 (video, OpenGL)
- 하드웨어 가속창에서만 사용 가능
- SurfaceView와 달리 별도의 창을 생성하지 않고 일반보기로 작동
<SurfaceView>
- 뷰 계층 내부에 포함된 전용 드로잉 화면 제공
- 표면은 Z 순서
- the SurfaceView punches a hole in its window to allow its surface to be displayed.
Horizontal Divider
<View
android:id="@+id/divider"
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_marginTop="298dp"
android:layout_marginEnd="0dp"
android:background="?android:attr/listDivider" />가로구분선

Vertical Divider
<View
android:id="@+id/divider2"
android:layout_width="1dp"
android:layout_height="match_parent"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:layout_marginEnd="180dp"
android:layout_marginBottom="0dp"
android:background="?android:attr/listDivider" />세로구분선

<Spinner>
값 집합에서 하나의 값을 선택할 수 있는 빠른 방법 제공
드롭다운 메뉴 표시

developer.android.com/guide/topics/ui/controls/spinner?hl=ko
<Spinner
android:id="@+id/planets_spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<RecyclerView>
- ListView의 업그레이드
- ViewHolder 반드시 포함
- LayoutManager 사용
LayoutManager
- LinearLayoutManager
- GridLayoutManager
- StaggeredGrid LayoutManager
<ScrollView>
-
세로방향 스크롤
-
자식 뷰를 하나만 가진다.
-
scrollbars="none" : 화면에 스크롤바 없이 스크롤
-
fillViewport="true" 필수 (스크롤뷰의 오류 방지)
<HorizontalScrollView>
가로방향 스크롤뷰
<NestedScrollView>
-
ScrollView 안에 RecyclerView를 넣을 때
-
한 화면에 여러개의 ScrollView가 필요할 때
<ViewPager2>
뷰페이저 : 손가락으로 좌우 스크롤하여 넘겨볼 수 있는 기능
뷰페이저2의 장점
1. 세로 방향 지원 (기존 가로 페이징) : android:orientation="vertical"
2. 오른쪽에서 왼쪽(RTL) 페이징 지원 : android:layoutDirection="rtl"
3. 수정 가능한 프래그먼트 컬렉션 : 기본 컬렉션이 변경되면 notifyDatasetChanged()를 호출하여 UI를 업데이트
4. DiffUtil
ViewPager2는 RecyclerView를 기반으로 빌드되므로 DiffUtil 유틸리티 클래스에 액세스 가능
RecyclerView 클래스의 데이터세트 변경 애니메이션을 활용 가능
<CardView>
프로필과 같은 간단한 정보를 넣기 위해 각 영역을 구분하는 역할
<AppBarLayout>
스크롤링 제스처 구현 카테고리
머티리얼 디자인 앱 바
<androidx.coordinatorlayout.widget.CoordinatorLayout
...
>
<com.google.android.material.appbar.AppBarLayout
...>
<com.google.android.material.appbar.CollapsingToolbarLayout
...>
<androidx.appcompat.widget.Toolbar
...
></androidx.appcompat.widget.Toolbar>
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
...>
<RelativeLayout
... />
</androidx.core.widget.NestedScrollView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>스크롤링제스처인 CollapsingToolbarLayout을 구현하기 위해서는 위와 같은 구조가 필요하다.
CoordinatorLayout, AppBarLayout, NestedScrollview 필요
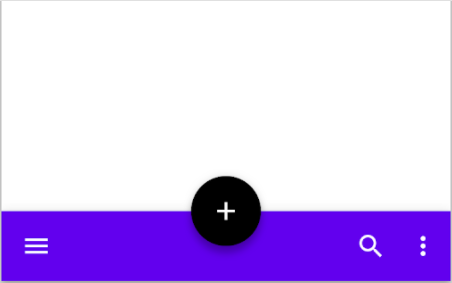
<BottomAppBar>

material.io/develop/android/components/app-bars-bottom
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
<NavigationView>
메뉴 리소스를 렌더링하는 스크롤 가능한 뷰
<BottomNavigationView>

material.io/develop/android/components/bottom-navigation
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:menu="@menu/bottom_navigation_menu" />resource의 menu 디렉토리에서 bottm_navigation_menu.xml 필요
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/page_1"
android:enabled="true"
android:icon="@drawable/icon_1"
android:title="@string/text_label_1"/>
<item
android:id="@+id/page_2"
android:enabled="true"
android:icon="@drawable/icon_2"
android:title="@string/text_label_2"/>
</menu>
<Toolbar>
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:theme="?attr/actionBarTheme" />
<TabLayout>, <TabItem>
탭 기능 구현
탭을 표시하는 레이아웃 제공
<com.google.android.material.tabs.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Monday" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tuesday" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Wednesday" />
</com.google.android.material.tabs.TabLayout>
<ViewStub>
- 차원이 없는 가벼운 뷰
- 레이아웃에 참여하지 않음
- 용도 : 레이아웃에 사용빈도가 낮은 복잡한 뷰가 필요할 때 → 필요할 때만 뷰 로드 (메모리 사용 감소, 렌도링 속도 증가)
<include>
- 특수 레이아웃이 필요한 큰 구성요소를 재사용할 때
- <include/> 및 <merge/> 태그를 사용하여 다른 레이아웃을 현재 레이아웃 내에 삽입
- 재사용 가능한 복잡한 레이아웃을 만들 수 있으므로 유용
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/app_bg"
android:gravity="center_horizontal">
<include layout="@layout/titlebar"/>
<TextView android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
android:padding="10dp" />
...
</LinearLayout>
<fragment>
-
Activity : 앱에 보이는 한 화면의 단위
-
화면이 길어지는 경우 구성 요소가 다양해진다.
사용처
- Activity의 파트를 나눠서 책임진다.
- 뷰의 구성을 각각의 fragment로 나누어서 관리 가능
특징
- 라이프사이클이 존재한다.
- 액티비티 종속적
- manifest에 추가되지 않는다.
Fragment의 LifeCycle
- F onAttach
- F onCreate
- F onViewCreated
- onCreate
- F onActivityCreated
- F onStart
- onStart
- onResume
- F onResume
- F onPause
- onPause
- F onStop
- onStop
- F onDestroyView
- F onDetach
- onDestroy
데이터 전달 방법
- Activity -> Fragment : argument와 bundle
- Fragment -> Activity : 자체 구현 (리스너 구현)
<NavHostFragment>
자체 포함 된 탐색이 발생할 수 있도록 레이아웃 내에 영역을 제공
주변에 앱의 크롬을 정의하는 레이아웃 리소스 내의 콘텐츠 영역으로 사용
<requestFocus>
requestFocus를 사용한 객체의 상위객체의 화면에 초기 포커스를 주는역할을 한다. 이것은 파일당(하나의 화면에) 한번만 쓸 수 있다.
출처: https://hongken.tistory.com/56 [Somewhere Over the Rainbow].
로그인 화면이 뜨자마자 사용자 계정을 입력하는 텍스트 박스에 포커스가 설정되었음을 뜻합니다. 이와 같이 개발자 분들께서는 requestFocus 태그를 특정한 뷰에 추가하여 어떤 정보를 사용자가 먼저 입력해야 하는지를 보여줄 수 있습니다.
출처: blog.daum.net/haha25/5388051
'Android Developers > layout' 카테고리의 다른 글
| <LenearLayout>, <RelaytiveLayout>, <FrameLayout>, <TableLayout>, <GridLayout>, <ConstraintLayout> (0) | 2020.11.30 |
|---|---|
| Pallete : Text, Button (0) | 2020.11.30 |

