
먼저, BottomNavigationView를 만들어준다.
2020/12/11 - [안드로이드/앱 개발] - BottomNavigationView, Fragment
BottomNavigationView, Fragment
activity_main.xml color/bottom_navigation_color.xml <?xml version="1.0" encoding="utf-8"?> menu/item_navigation.xml <?xml version="1.0" encoding="utf-8"?> HomeFragment class HomeFragment : Fragment..
jsue.tistory.com

BottomNavigation의 menu를 5개 만들었으므로, 각각의 Fragment 또한 5개를 만들어준다.
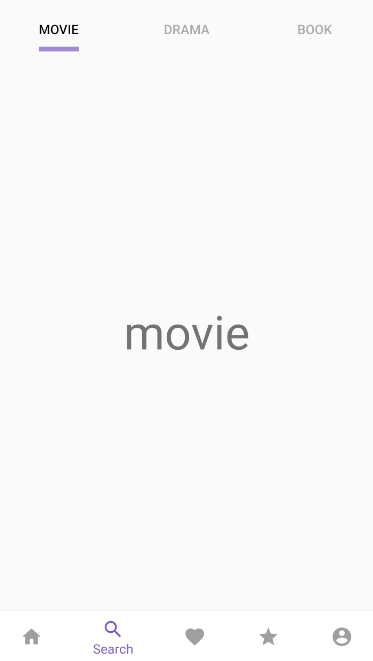
그 중 SearchFragment에서 TabLayout을 구현하고,
거기에 더해서 ViewPager를 이용해서 슬라이드로 탭 변경도 가능하게 만들 것이다.
이렇게 BottomNavigation의 SearchFragment에서만 탭 + 슬라이드를 구현한다.
(최상단 선은 임시로 구현해 놓은 EditText)
-
fragment_search.xml
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/TabTheme"
app:layout_constraintTop_toBottomOf="@+id/et_search"
app:tabIndicatorFullWidth="false"
app:tabIndicatorHeight="5dp"></com.google.android.material.tabs.TabLayout>
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/search_view_pager"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tab_layout"></androidx.viewpager2.widget.ViewPager2>상단 TabLayout, 바로 밑으로 ViewPager 구성.
TabItem은 사용하지 않는다.

TabLayout에 구현하고 싶은 Fragment 3개와 ViewPagerAdapter를 생성한다.
- SearchFragViewPagerAdapter.kt
import androidx.fragment.app.Fragment
import androidx.viewpager2.adapter.FragmentStateAdapter
private const val NUM_PAGES = 3
class SearchFragViewPagerAdapter(fragment: Fragment) : FragmentStateAdapter(fragment) {
override fun getItemCount(): Int = NUM_PAGES
override fun createFragment(position: Int): Fragment {
return when (position) {
0 -> SearchMovieFragment()
1 -> SearchDramaFragment()
2 -> SearchBookFragment()
else -> SearchMovieFragment()
}
}
}
- SearchMovie(Drama, Book)Fragment 기본 구성
class SearchMovieFragment : Fragment(){
companion object {
fun newInstance() : MypageFragment = MypageFragment()
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
}
override fun onAttach(context: Context) {
super.onAttach(context)
}
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_search_movie, container, false)
}
}
- SearchFragment 에서 TabLayout과 ViewPager2 연결시키기
class SearchFragment : Fragment() {
private lateinit var tabLayout: TabLayout
private lateinit var viewPager: ViewPager2
companion object {
fun newInstance(): SearchFragment = SearchFragment()
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
}
override fun onAttach(context: Context) {
super.onAttach(context)
}
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
var view: View = inflater.inflate(R.layout.fragment_search, container, false)
tabLayout = view.findViewById(R.id.tab_layout)
viewPager = view.findViewById(R.id.search_view_pager)
val adapter = SearchFragViewPagerAdapter(this)
viewPager.adapter = adapter
val tabName = arrayOf<String>("MOVIE", "DRAMA", "BOOK")
//슬라이드로 이동했을 때, 탭이 같이 변경되도록
TabLayoutMediator(tabLayout, viewPager) { tab, position ->
tab.text = tabName[position].toString()
}.attach()
//탭이 선택되었을 때, 뷰페이저가 같이 변경되도록
tabLayout.addOnTabSelectedListener(object : TabLayout.OnTabSelectedListener {
override fun onTabSelected(tab: TabLayout.Tab?) {
viewPager.currentItem = tab!!.position
}
override fun onTabUnselected(tab: TabLayout.Tab?) {
}
override fun onTabReselected(tab: TabLayout.Tab?) {
}
})
return view
}
}
끝
'안드로이드 > 앱 개발' 카테고리의 다른 글
| 구글 지도의 모양을 변경하고 싶을 때 (outlineProvider) (0) | 2021.07.14 |
|---|---|
| statusBar 색상, 텍스트 색상 변경 (0) | 2020.12.13 |
| TabLayout (0) | 2020.12.12 |
| BottomNavigationView, Fragment (0) | 2020.12.11 |
| UI 디자인 참고자료 (0) | 2020.12.11 |

